搜索到
2
篇与
uniapp
的结果
-
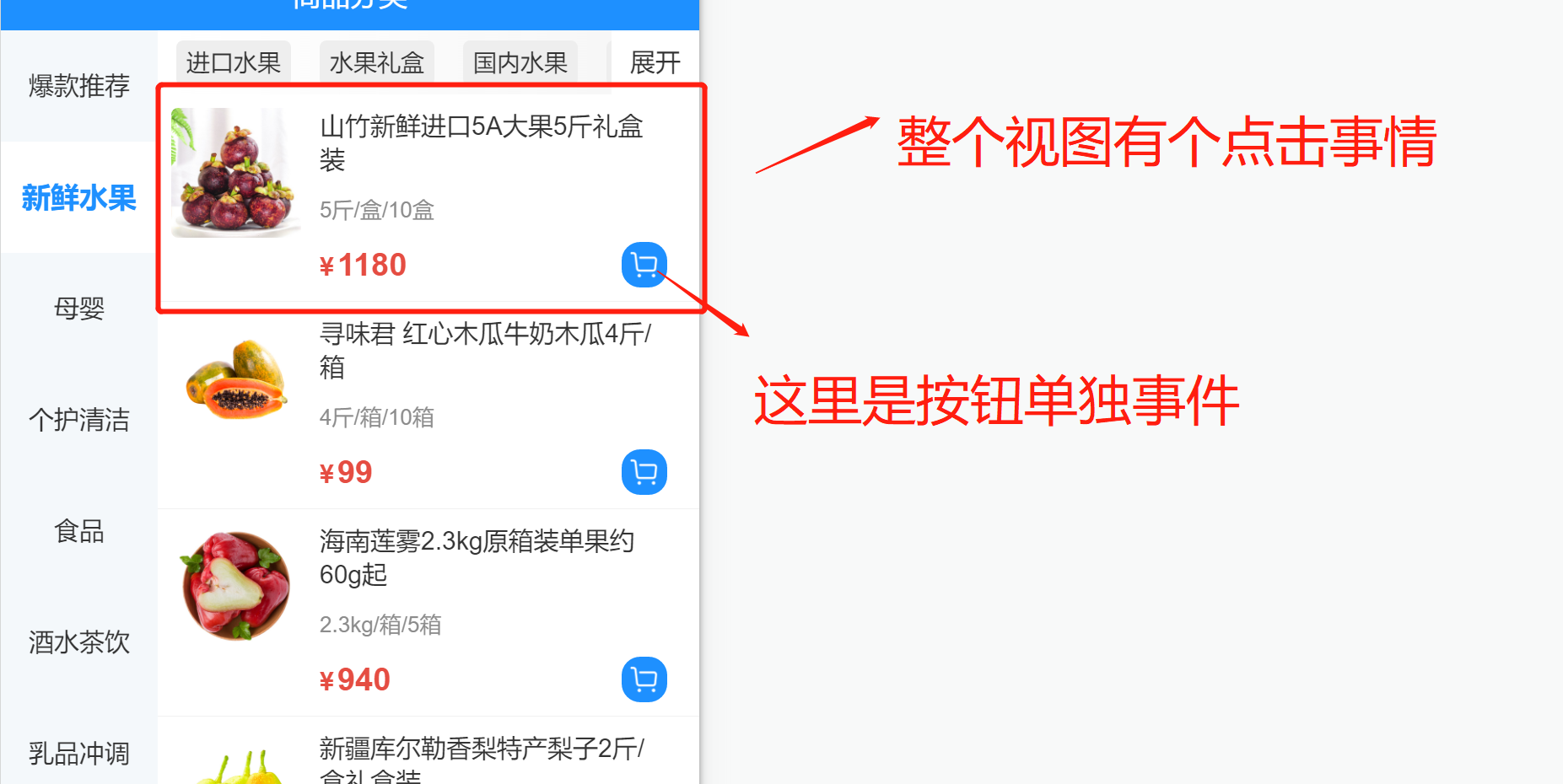
 uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。
uniapp Click点击事件冲突解决 开发场景中我们经常会点击事件冲突的情况,最经典的例子应该就是商品分类里面的购车车按钮和商品点击查看详情的事件冲突了,我们点击添加购物车的按钮的本意只是想让他弹出商品规格选择加入购物车,但是它直接调到商品详情页面了。那我们如何去解决这个点击按钮的事情冲突仅仅需要在@click关键词加一个修饰词即可解决,代码如下<!-- 这个是一个大的试图 --> <view @click="onItemClick(item)"> <!--使用 @click.stop 即可解决事件冲突问题 --> <button @click.stop="onBuyClick(item)">添加购物车</button> </view> 我们将 @click 替换为 @click.stop 即可解决这个烦恼的问题。 -
 【插件】UNI APP 实现商米打印机功能支持T1,T2,V2机型 uniapp 是目前比较主流的开发框架支持一套代码多端部署,本文主要讲解uniapp如何使用商米机型实现打印,扫码,开钱箱等功能实现文章索引适用机器本插件已测试商米机型 V2手持机 T1,T2 ,大家看好收银机牌子和机型,,商米收银机V2手持机 T1,T2!商米收银机V2 T1,T2!商米收银机V2 T1,T2!重要的事情要说3次,其他的机子尚未经过测试,如有问题可联系作者插件功能实现商超类型票据打印,适配58mm,80mm页面纸张类型实现收银机USB外接扫码枪获取商品条码,原理通过广播监听扫码数据,并回调通知收扫码结果,无需使用input组件。(解决input组件弹出键盘问题,失去焦点无法获取内容问题)钱箱功能切刀功能(仅支持有切刀的机型)台式机主副屏通信插件不足因为票据模板内容各方有不同的需求,无法满足各位的不同显示效果,同时为了考虑插件的易用性,尽可能封装好直接调用,大家也懒得再看一大堆的文档和参数。如何使用代码使用因为考虑需求比较简单所以再接口设计方面并未考虑太复杂1. 初始化插件//引用插件对象以来 const shangMiPrint = uni.requireNativePlugin('G5KJ-ShangMiPrint') const globalEvent = uni.requireNativePlugin('globalEvent'); //onLoad函数中执行始化插件 onLoad() { let _this=this; shangMiPrint.init(function(e){ uni.showModal({ content:"回调返回结果:"+JSON.stringify(e) }) }) //扫码返回 globalEvent.addEventListener('scancode',function(e){ uni.showModal({ content:"回调返回结果:"+JSON.stringify(e) }) _this.code=e.data }) }2. 类超市外卖小票打印//打印调用 let data={ title:"广西*****馆", subTitel:"收银小票单据", orderTotalPrice:"¥59", printUser:"收银员校长", orderId:"843905060353", saleRel:"0776-72939424 李亮", goods:[ { goodName:"植护牌压花纸纸巾/56抽", goodNum:'1', goodNo:'78905060353', goodPrice:'¥17', goodTotalPrice:'¥17' }, { goodName:"植护牌压花纸纸巾/56抽", goodNum:'1', goodNo:'78905060353', goodPrice:'¥17', goodTotalPrice:'¥17' }, ] } shangMiPrint.printTicket(data,function(e){ //打印返回结果:{code:ok} alert(JSON.stringify(e)) })打印字段字典说明data字段说明字段类型空默认注释titlevarchar(32)是 主标题subTitelvarchar(16)是 副标题orderTotalPricevarchar(20)是 实收总金额printUservarchar(20)是 收银员orderIdvarchar(32)是0订单/流水IDsaleRelvarchar(32)是0售后联系goodsarray()是0商品品列表data.goods对象字段说明字段类型空默认注释goodNamevarchar(32)是 商品名称goodNumvarchar(16)是 购买数量goodNovarchar(20)是 商品编号goodPricevarchar(20)是 商品单价goodTotalPricevarchar(32)是0合计总价3. 钱箱相关//打开钱箱 shangMiPrint.openDrawer(function(e){ // if(e.code=='ok'){ } }) //获取钱箱状态 shangMiPrint.getDrawerStatus(function(e){ //true正常 if(e.data==true){ } })4. 二维码票务打印 let printData = [] let _this = this let printTicketItem={ title: item.commodityName,//主标题 subTitle: item.saleName,//副标题 code: item.checkCode,//票码 indentId: item.indentId,// 订单Id useDate: _this.dateFormat(item.useTime, 'YYYY-MM-DD'),//使用时间 saleDate: _this.dateFormat(item.initime, 'YYYY-MM-DD'),//销售时间 'remark': '本门票仅限当天使用,欢迎您的到来' } shangMiPrint.printTicketTemplet({ templetId: 'LY01', cut: true, data: printData//传入数组 }, function(e) { //判断业务漏记 } ) 4. 主副屏通信//price 为空时,主动关闭副屏 shangMiPrint.showPriceText({ title: '总金额', content: '¥' + a, price: a + "" }, function() { } ); 客显效果图调用方法列表1. 插件初始化init(func)参数func:初始化成功回调2. 小票打印printTicket(data,func)参数data:打印数据参数func:执行回调结果3. 钱箱相关openDrawer(func)打开钱箱getDrawerStatus (func) 获取钱箱状态3. 二维码票务打印printTicketTemplet(func)打印带二维码小票(景区票务,排号码等使用)3. 主副屏通信显示价格showPriceText(func)显示价格(景区票务,排号码等使用)事件监听usb接口扫码枪返回条码scancode 事件监听回调 const globalEvent = uni.requireNativePlugin('globalEvent') onLoad(){ let _this=this globalEvent.addEventListener('scancode',function(e){ uni.showModal({ content:"回调返回结果:"+JSON.stringify(e) }) //返回内容:{code:ok,data:'条码\n'} _this.code=e.data }) } 使用注意问题插件使用调试需要先自定义打包基座,在进行测试,自定义基座可查看官方教程。https://nativesupport.dcloud.net.cn/NativePlugin/use/use使用插件无法打包检查是否使用其他商米插件,同类型插件无法共同兼容使用插件下载云插件市场可免费试用,请试用没问题后在进行付费购买,购买后不做退款处理 ,因为钱不是打给我的 :@(吐血倒地),有其他疑问请在博客中留言 商米内置打印机与扫码插件下载
【插件】UNI APP 实现商米打印机功能支持T1,T2,V2机型 uniapp 是目前比较主流的开发框架支持一套代码多端部署,本文主要讲解uniapp如何使用商米机型实现打印,扫码,开钱箱等功能实现文章索引适用机器本插件已测试商米机型 V2手持机 T1,T2 ,大家看好收银机牌子和机型,,商米收银机V2手持机 T1,T2!商米收银机V2 T1,T2!商米收银机V2 T1,T2!重要的事情要说3次,其他的机子尚未经过测试,如有问题可联系作者插件功能实现商超类型票据打印,适配58mm,80mm页面纸张类型实现收银机USB外接扫码枪获取商品条码,原理通过广播监听扫码数据,并回调通知收扫码结果,无需使用input组件。(解决input组件弹出键盘问题,失去焦点无法获取内容问题)钱箱功能切刀功能(仅支持有切刀的机型)台式机主副屏通信插件不足因为票据模板内容各方有不同的需求,无法满足各位的不同显示效果,同时为了考虑插件的易用性,尽可能封装好直接调用,大家也懒得再看一大堆的文档和参数。如何使用代码使用因为考虑需求比较简单所以再接口设计方面并未考虑太复杂1. 初始化插件//引用插件对象以来 const shangMiPrint = uni.requireNativePlugin('G5KJ-ShangMiPrint') const globalEvent = uni.requireNativePlugin('globalEvent'); //onLoad函数中执行始化插件 onLoad() { let _this=this; shangMiPrint.init(function(e){ uni.showModal({ content:"回调返回结果:"+JSON.stringify(e) }) }) //扫码返回 globalEvent.addEventListener('scancode',function(e){ uni.showModal({ content:"回调返回结果:"+JSON.stringify(e) }) _this.code=e.data }) }2. 类超市外卖小票打印//打印调用 let data={ title:"广西*****馆", subTitel:"收银小票单据", orderTotalPrice:"¥59", printUser:"收银员校长", orderId:"843905060353", saleRel:"0776-72939424 李亮", goods:[ { goodName:"植护牌压花纸纸巾/56抽", goodNum:'1', goodNo:'78905060353', goodPrice:'¥17', goodTotalPrice:'¥17' }, { goodName:"植护牌压花纸纸巾/56抽", goodNum:'1', goodNo:'78905060353', goodPrice:'¥17', goodTotalPrice:'¥17' }, ] } shangMiPrint.printTicket(data,function(e){ //打印返回结果:{code:ok} alert(JSON.stringify(e)) })打印字段字典说明data字段说明字段类型空默认注释titlevarchar(32)是 主标题subTitelvarchar(16)是 副标题orderTotalPricevarchar(20)是 实收总金额printUservarchar(20)是 收银员orderIdvarchar(32)是0订单/流水IDsaleRelvarchar(32)是0售后联系goodsarray()是0商品品列表data.goods对象字段说明字段类型空默认注释goodNamevarchar(32)是 商品名称goodNumvarchar(16)是 购买数量goodNovarchar(20)是 商品编号goodPricevarchar(20)是 商品单价goodTotalPricevarchar(32)是0合计总价3. 钱箱相关//打开钱箱 shangMiPrint.openDrawer(function(e){ // if(e.code=='ok'){ } }) //获取钱箱状态 shangMiPrint.getDrawerStatus(function(e){ //true正常 if(e.data==true){ } })4. 二维码票务打印 let printData = [] let _this = this let printTicketItem={ title: item.commodityName,//主标题 subTitle: item.saleName,//副标题 code: item.checkCode,//票码 indentId: item.indentId,// 订单Id useDate: _this.dateFormat(item.useTime, 'YYYY-MM-DD'),//使用时间 saleDate: _this.dateFormat(item.initime, 'YYYY-MM-DD'),//销售时间 'remark': '本门票仅限当天使用,欢迎您的到来' } shangMiPrint.printTicketTemplet({ templetId: 'LY01', cut: true, data: printData//传入数组 }, function(e) { //判断业务漏记 } ) 4. 主副屏通信//price 为空时,主动关闭副屏 shangMiPrint.showPriceText({ title: '总金额', content: '¥' + a, price: a + "" }, function() { } ); 客显效果图调用方法列表1. 插件初始化init(func)参数func:初始化成功回调2. 小票打印printTicket(data,func)参数data:打印数据参数func:执行回调结果3. 钱箱相关openDrawer(func)打开钱箱getDrawerStatus (func) 获取钱箱状态3. 二维码票务打印printTicketTemplet(func)打印带二维码小票(景区票务,排号码等使用)3. 主副屏通信显示价格showPriceText(func)显示价格(景区票务,排号码等使用)事件监听usb接口扫码枪返回条码scancode 事件监听回调 const globalEvent = uni.requireNativePlugin('globalEvent') onLoad(){ let _this=this globalEvent.addEventListener('scancode',function(e){ uni.showModal({ content:"回调返回结果:"+JSON.stringify(e) }) //返回内容:{code:ok,data:'条码\n'} _this.code=e.data }) } 使用注意问题插件使用调试需要先自定义打包基座,在进行测试,自定义基座可查看官方教程。https://nativesupport.dcloud.net.cn/NativePlugin/use/use使用插件无法打包检查是否使用其他商米插件,同类型插件无法共同兼容使用插件下载云插件市场可免费试用,请试用没问题后在进行付费购买,购买后不做退款处理 ,因为钱不是打给我的 :@(吐血倒地),有其他疑问请在博客中留言 商米内置打印机与扫码插件下载